Grace Church
In today's digital age, having a website for your church is a must-have. Grace Church, a website built to help people grow together in their faith, is a perfect example of how to use design tools such as Figma and Webflow to create a stunning online platform.


Introduction

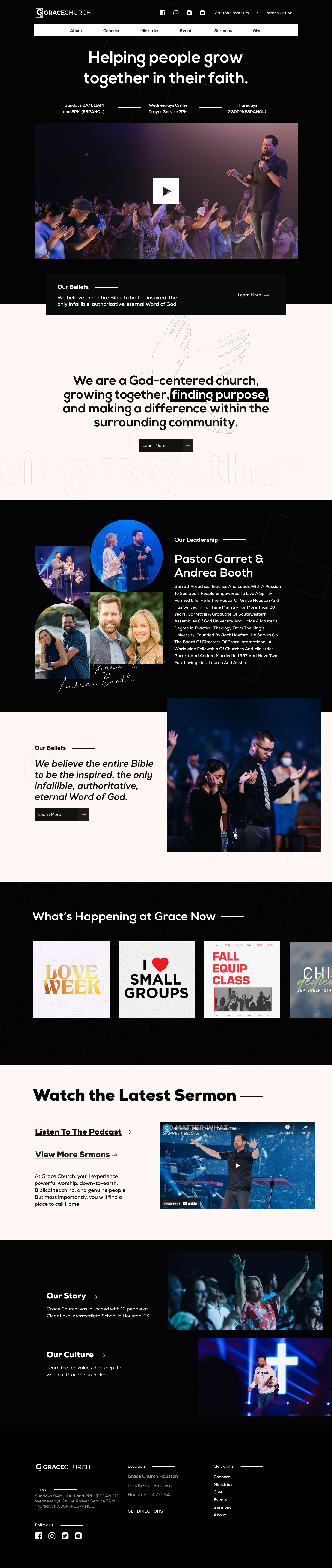
Grace Church's website is a perfect blend of functionality and aesthetics. The website's primary goal is to help people grow together in their faith, and the design supports this goal. The site features clear and concise navigation, allowing visitors to find what they're looking for with ease. The site's color scheme and typography are also thoughtfully chosen, evoking a sense of calm and serenity.
Tools Used: The design process for Grace Church's website began with Figma, a popular design tool. Figma allowed the designers to create wireframes, user flows, and high-fidelity mockups, giving them a clear vision of what the final product would look like. Once the design was finalized, the team used Webflow, a website builder, to turn the design into a functional website. Webflow allowed the team to create a custom website that meets the specific needs of Grace Church's community.




Conclusion

The Grace Church website is a prime example of how design tools such as Figma and Webflow can be used to create a functional and aesthetically pleasing website. The website's clear navigation, calming color scheme, and thoughtful typography make it easy for visitors to engage with the content and feel connected to the community. The design team's careful consideration of user needs and the use of design tools allowed them to create a website that helps people grow together in their faith.

Clientele Chronicles
The Wild Words of Our Customers!
Only some of the feedback we received on Upwork
Experience Webflow Developer

"Milos was very professional throughout. He ensure he delivered what he promised. He was also very patient throughout the testing process of our website and landing page. We look forward to working with him again on a future project."
Let’s connect, schedule
a free consultation
We promise to bring our A-game and make your project a celebration worth remembering.













